

- #Spotify downloader node js how to#
- #Spotify downloader node js install#
- #Spotify downloader node js software#
- #Spotify downloader node js plus#
- #Spotify downloader node js download#
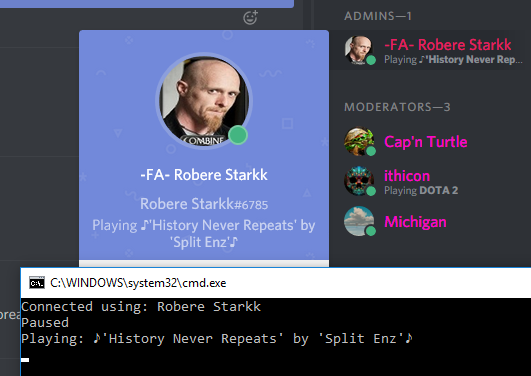
GTK application to download videos from websites like YouTube and many others (based on yt-dlp)Ī rofi inspired native client for web services. Peertube command line viewer inspired by youtube-viewer YouTube Music Desktop App bundled with custom plugins (and built-in ad blocker / downloader)ĭownload your Spotify playlists and songs along with album art and metadata (from YouTube if a match is found).ĭesktop app for the lbry-network () - a decentralized, user-controlled content marketplace and YouTube alternativeĪ youtube-dl fork with additional features and fixes (git)Ī GUI front-end for youtube-dl, partly based on youtube-dl-gui and written in Python 3 / Gtk 3 However, the songs playing don’t match the pictures and artist names displayed on the screen.An open source desktop YouTube player built with privacy in mind.Ī posix script to find and watch youtube videos from the terminal. When we start the application, everything seems to work the images change when clicking on the Next button. Finally, we handled the functionalities for changing the image, artists, and song title. We also created a state event that checks if the song is playing or not, and then we passed it as props to the Player component.
#Spotify downloader node js plus#
When we click the previous button, we set the state to the remainder of the current song, minus one, plus the song’s length divided by the song’s length: currentSong - 1 + songs.length) % songs.length When we click the next button, we set the state to the sum of the remainder of the current state, one, and the song’s length, divided by the song’s length: currentSong + 1 + songs.length) % songs.length We created a state event and set it to zero. (currentSong) => (currentSong - 1 + songs.length) % songs.length (currentSong) => (currentSong + 1 + songs.length) % songs.length

Import from 'ts-audio' Ĭonst = useState(0) Ĭonst = useState(false)
#Spotify downloader node js how to#
The code block below is an example of how to use the AudioPlaylist component: // App.js The AudioPlaylist component provides us with methods like play(), pause(), stop(), next(), and prev(). The AudioPlaylist component allows us to pass in multiple songs, but they have to be in an array, otherwise ts-audio won’t play them. We took advantage of the methods provided to us by ts-audio, like play() and pause(), then passed them through functions to the buttons. We created an audio instance, set it to the imported Audio component, and then passed the imported music to the file parameter exposed by the Audio element. In the code block above, we imported the Audio component from ts-audio and the song we want to play. Import Lazarus from './music/Lazarus.mp3' It also provides us with certain methods like play(), pause(), stop(), and more: // App.js The Audio component allows us to pass in a single song to be played. The components are functions that we can call with specific parameters.
#Spotify downloader node js install#
Next, we install the ts-audio package as follows: yarn add ts-audioĪt its core, ts-audio has two components, Audio and AudioPlaylist. If you’re using Yarn, run the command below: yarn create react-app ts-audioįor the rest of the tutorial, I’ll use Yarn. Let’s start by creating a new React app with the command below: npx create-react-app ts-audio
#Spotify downloader node js software#
He is passionate about community and software engineering processes. He is a student of the University of Port Harcourt. Fortune Ikechi Follow Fortune Ikechi is a frontend engineer based in Rivers State, Nigeria.


 0 kommentar(er)
0 kommentar(er)
